A template is the holy grail of a CMS-system; it lays out the structure of your website. But it's always possible to tweak the content and make it look better. All Modules, Components, or Plugins in Joomla can be changed using overrides.
Though many sites may look good with the Core template or a template as it is, it's always useful to tweak a website's look using template overrides. It is possible to write overrides for Modules, Components, or Plugins in Joomla.
In this tutorial, I will share with you how we have changed the Core Latest Articles module to show a better view of our website.

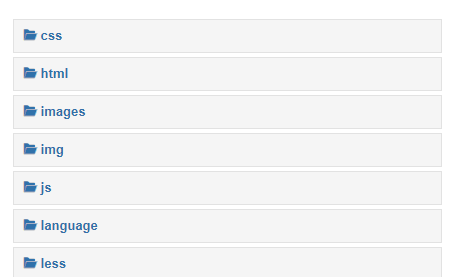
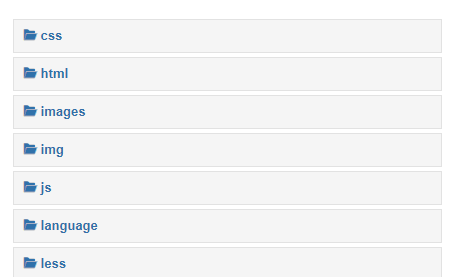
Here you see all the files and folders that are attached to your template.
To go to the template system, click Extensions > Templates > Templates, here you will see all the templates that are pre-installed on your system. Usually, Beez3-template is the default. Click on Beez3 Details and Files, you will then come into the editing area for the template (this is the same for all templates).

Here is all the magic happens. These three panels contain the complete management of your template. You are usually taken to "Editor" when you click the link to the page.
- Editor: Here, you can edit any page on the template, only by clicking on it.
- CReate Overrides: This will take you the page where the overrides can be activated.
- Template Description: Here, you can change the name and description of the template.

The default folder construction of all Joomla templates looks like this (some folders may miss). But the structure needs css, html, images, js, and languages.
Now we are ready to make the override.
To go to the override panel, click on "Create Overrides."
Since this tutorial is about creating an override for "mod_articles_latest," we will refer to other tutorials for creating the overrides for components, or Plugins and even Layouts can be overwritten, with ease. You can find more tutorials here!
Now let's dive into it!

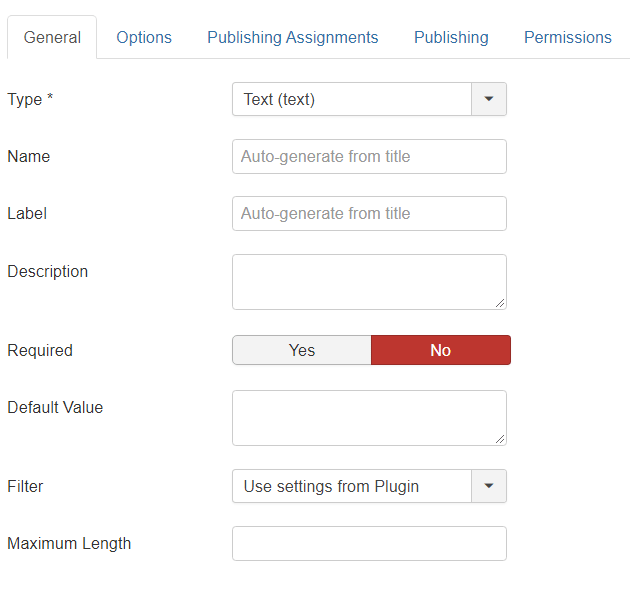
To make the override, simply click on the link "mod_articles_latest." You will then come back to the editor table. If successful, you will be prompt with this message:
Message
What this means is that the override-files has become created in the folder "templates/beez3/html/mod_articles_latest". If you now click into the folder "html." Now you should go to the folder called "mod_articles_latest," there you will find the file "default.php." Click on it, then locate the button called "Rename File" on the top of the page (this m just be done, to prohibit the core-module from being overwritten). You can name this file anything, but make sure to only use dashes (-) between words, underscore (_) will not work, also only use English alphanumeric letters. You are now ready to make an override.
An override must be in a particular outlay.
1.
First of all, it's important to start all overrides with the head code. This is to prevent malicious hackers from getting access to your files.
<?php
/**
* @package Joomla.Site
* @subpackage mod_latest_articles
*
* @copyright Copyright (C) 2005 - 2019 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*
* @subpackage mod_latest_arrticles
* @author [YOUR NAME}
*/
defined('_JEXEC') or die;
?>2.
Below this, you can put any HTML or PHP-codes you like.
Back to our "mod_latest_article" override
<div class="latest-news-template">
<div class="row">
<div class="card-columns">
<?php foreach ($list as $item) : ?>
<div class="card pb-5 news-card">
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<a href="/<?php echo $item->link; ?>">
<img class="card-img-top img-fluid latest-news-image" style="max-width:350px;" src="/<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
</a>
<div class="card-body">
<h5 class="card-title latest-news-title"><a class="mod-articles-category-title <?php echo $item->active; ?>" href="/<?php echo $item->link; ?>"><?php echo $item->title; ?></a></h5>
<p class="card-text latest-news-description"><?php echo JHTML::_('string.truncate', $item->introtext, 500, false, false) ; ?></p>
<a href="/<?php echo $item->link; ?>" class="btn btn-primary">Read more</a>
</div>
</div>
<?php endforeach; ?>
</div>
</div>
</div>
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_latest
* @Author bredc.com
* @copyright Copyright (C) 2005 - 2018 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
?>
<div class="latest-news-template">
<div class="row">
<div class="card-columns">
<?php foreach ($list as $item) : ?>
<div class="card pb-5 news-card">
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<a href="/<?php echo $item->link; ?>">
<img class="card-img-top img-fluid latest-news-image" style="max-width:350px;" src="/<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
</a>
<div class="card-body">
<h5 class="card-title latest-news-title"><a class="mod-articles-category-title <?php echo $item->active; ?>" href="/<?php echo $item->link; ?>"><?php echo $item->title; ?></a></h5>
<p class="card-text latest-news-description"><?php echo JHTML::_('string.truncate', $item->introtext, 500, false, false) ; ?></p>
<a href="/<?php echo $item->link; ?>" class="btn btn-primary">Read more</a>
</div>
</div>
<?php endforeach; ?>
</div>
</div>
</div>
THis is how our code looks. We will now try to explain the code in details.
Beside the top code there is a code that disc important for an override to communicate with the Joomla system:
<?php foreach ($list as $item) : ?>This will communicate with the category list of your choice, and display the outcome.
We have decided to display the module as a bootstrap card (documentation on this is inspired by and build with Bootstrap). Bootstrap is supported in Joomla Core (though the support is not mandatory, it's an easy way to change the looks of modules and components in Joomla.)
The code says as followed: Start putting a new Bootstrap card for each element that is displayed as an element. (we have added extra code in the display, to target the CSS code better, but this is not required.)
Let's go further down the code.
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>To quickly explain the above code, it refers to the "Intro-Image" of an article (this is optional to the module, but it's the standard way to display article previews.) I'm not going to explain this in detail, because that is beyond the scope of this tutorial.
We go on...
<a href="/<?php echo $item->link; ?>">
<img class="card-img-top img-fluid latest-news-image" style="max-width:350px;" src="/<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
</a>This code refers to linking the intro image so it can apply the article when someone clicks on it. As this also refers to the intro image it's also optional to include it.
<div class="card-body">
<h5 class="card-title latest-news-title"><a class="mod-articles-category-title <?php echo $item->active; ?>" href="/<?php echo $item->link; ?>"><?php echo $item->title; ?></a></h5>
<p class="card-text latest-news-description"><?php echo JHTML::_('string.truncate', $item->introtext, 500, false, false) ; ?></p>
<a href="/<?php echo $item->link; ?>" class="btn btn-primary">Read more</a>
</div>The next div output the title of the article, the introtext (with max 500 characters), it also displays a button for readmore (this is optional).
<?php endforeach; ?>This is the ending of the article intro display. It's important to include this.
AND THAT'S IT!

- LET ME KNOW IF YOU KNOW ANY OTHER WAYS TO DO THIS IN THE COMMENTS BELOW -