If you have a custom.css file and would like to use JCE Editor to insert the CSS style classes to trigger CSS, this is how you can do this without knowing any HTML. Just follow these easy steps.
The Joomla Content Editor (JCE) is an extension that is free to use. Though it comes in a paid version for this purpose, the free version works fine. “Here is 3 alternative Editors for Joomla”, both WYSIWYG Editors and pure HTML code based for Joomla.
The default WYSIWYG Editor for Joomla is TinyMCE, but this editor lacks the feature that JCE Editor has to add CSS classes directly in your editing. This option is also available in the free version of JCE but requires a little fiddling before it works.
How to use CSS classes in WYSIWIG mode without using the code, step by step using the free version of Joomla Content Editor (JCE Editor)
The first thing to do is to activate the CSS class addon in JCE’s system plugin. To achieve this, go to Components > JCE Editor > Profile

Then go inside the profile of your choice (Default is used in this example).
From there, go to the Plugin tab, scroll down to “Styles” on the left side and click.

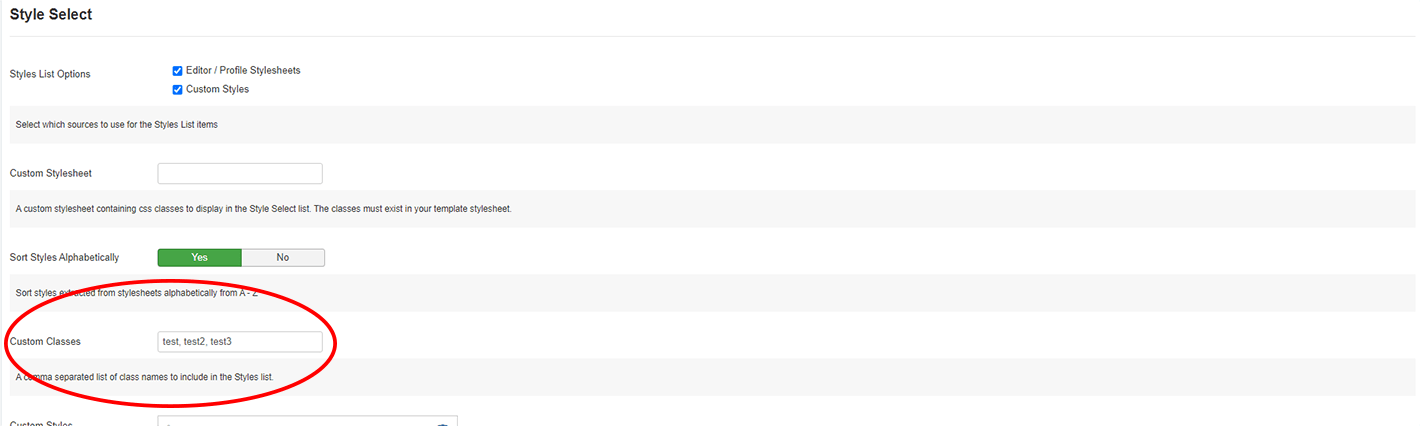
Scroll up again to the “Custom Classes” and insert your CSS classes from your “custom.css”-file. Save & Close your changes

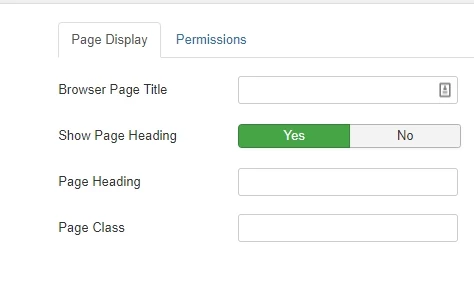
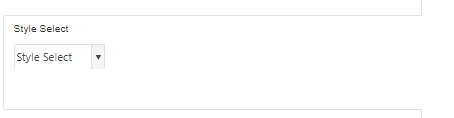
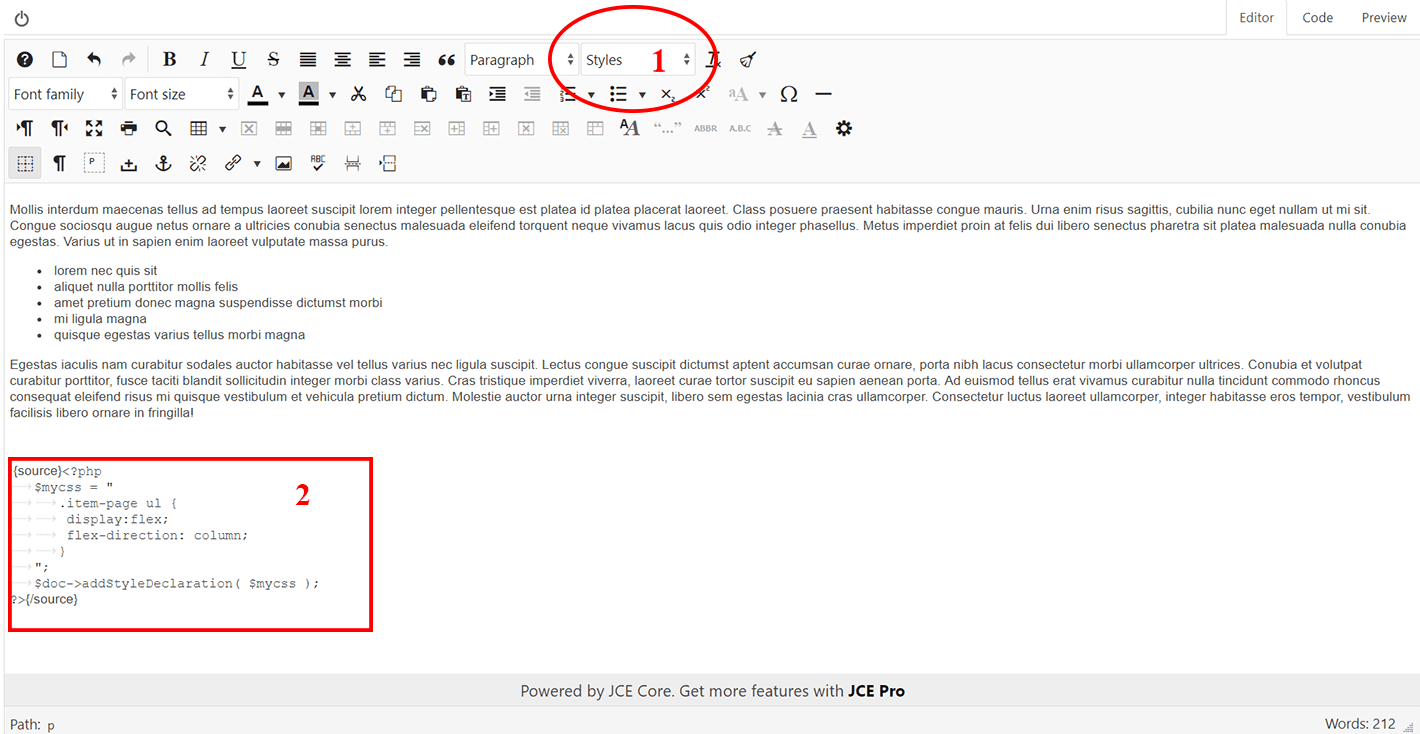
Create a New Article (Content > Article > New Article). Create your content. Select the text to give a style to, click the Styles dropdown list to select your CSS class style.
{{snippet amazon-002}}
Tip. Howto insert styles to the page using Regular Labs - Sourcerer

Take it even further by adding custom styles to the page using Regular Labs’ - Sourcerer, also read 3 ways to insert CSS styles to a page, using different ways.

- LET ME KNOW IF YOU KNOW ANY OTHER WAYS TO DO THIS IN THE COMMENTS BELOW -