The dark mode is the new Black, and it keeps your eyes from getting light exhausting. And it also looks great in the browser. The Dark mode is not native in either Joomla 3 or Joomla 4 (as of my knowledge). But there is a solution if you don’t want to use a plugin for your browser. You can simply override the CSS with a custom.css file in the backend of Joomla. By default this is built into Joomla Core, you only need to add the file. Read how to do this here.
If you want to protect your eyes against constraining, you may use dark mode as an override in the Joomla Isis template at the Backend.
Nowadays, you can get plugins for the browser that makes the browser to apply dark mode by default. However, this corrupts the look of your Backend. One of these is “Dark Mode for Google Chrome” I find this to be handy on several sites, but not on the Backend for Isis template.

There are some different ways to do this, you may only want the browser plugin override, but a better way to do this is to apply a CSS override in the “custom.css” file in Administrator template Isis.
How to apply the override?
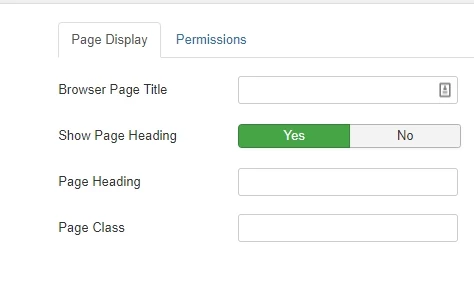
To apply this override, you need to go into your Isis template. You can follow this tutorial for adding custom CSS to your Backend template.
Thanks to Alexsey, we will all be able to use this override from his GitHub page.
There may be other solutions or overrides to apply, you can add an extension to do this in the JED, but I always find that Core works the best for these additions, It's also quite easy to apply.

- LET ME KNOW IF YOU KNOW ANY OTHER WAYS TO DO THIS IN THE COMMENTS BELOW -