Have you ever made a website with Joomla and you are getting the title "Home" with a large h1-header-tag? You can either hide the tag completely on all content, or you must specify it to be hidden on every page/article you make. There is a third and maybe smarter way to do this.

When you add a menu item in Joomla it displays the content with a h1 header-tag, this heading is coming from the Menu title. And is easy to hide using CSS styling. There are however two different ways to use CSS for this. The first hide it completely on every page, option two is to include a CSS class tag to the menu link.
Hide Page title completely on every page
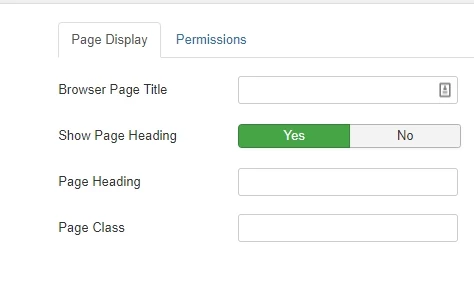
If you don't mind hiding the title on every page, you can set "Show Page Heading" to "No". This can be overridden in every menu link you add, but if you set it in "Option" it will be set as default.
Hide it on certain pages with a CSS class tag
If you want to hide the Page-title only on certain pages you will need to add a CSS class tag to the menu link. This is done in the Tab "Page Display" under "Page Class". NOTE! Remember to add space before you add the tag of your choosing, we use the class " header-hide" in the example. You can than add the following tag in your main CSS file
Hide only the h1 tag
The <h1> tag is the title from the men you link created.
/* Hide Page Header */
.header-hide .page-header h1 {
display:none;
}Hide both titles completely
If you want to hide both the Menu title and the article title you can use this code.
/* Hide Page Header */
.header-hide .page-header {
display:none;
}
- LET ME KNOW IF YOU KNOW ANY OTHER WAYS TO DO THIS IN THE COMMENTS BELOW -