<
CSS has from the age of the Internet been a part of doing websites. It is an easy but useful way to design an article. There are several ways to write CSS in Joomla, you can use an external file to store all CSS codes in, you can use an extension to include the code, or you can write CSS directly in the content. In this article, I will give some look into how I do it.
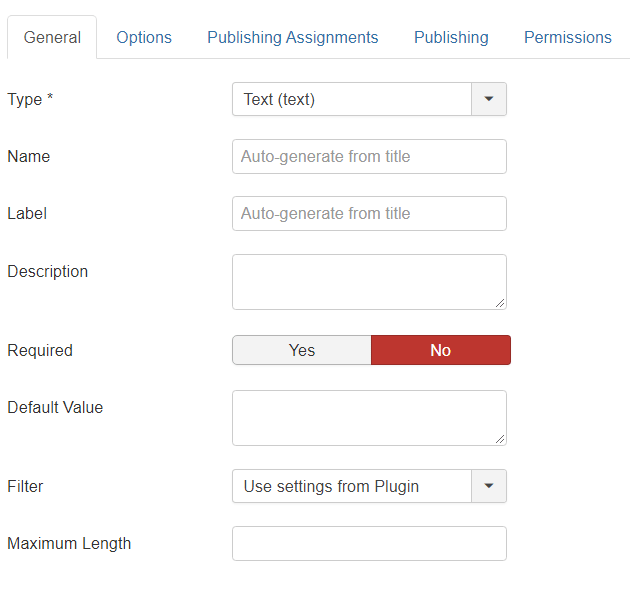
In this article, I will show you three different ways to use CSS in an article. The easiest thing is to use an extension to add CSS to the article. There are several extensions in the JED (Joomla Extensions Directory) that gives this opportunity. One of the popular is Sourcerer from Regular Labs. But its also possible to do in-line CSS coding in every article, but this can be very ineffective in large articles, the third and maybe most used is to put the CSS codes into the template as eighter an external file or in the CSS capabilities of the template itself. In modern template-Framework is this common, the disadvantage of this is that you always need access to the backend to add extra CSS in your site.
 W3C CSS verified: W3c.org is setting the standards for CSS
W3C CSS verified: W3c.org is setting the standards for CSS
1 Code directly as you go (Hard coding the articles)
If you prefer to do the CSS coding inline as you write an article, you must bear in mind that you will NOT be able to reuse the CSS on any other articles and you must repeat the same thing for every content with the same code. This could look like this:
<a href="/home" style="background-color:#ff0000;color:#ffffff;">Home</a>
This will output: Home
2. Use an external file
If you use an external file as a CSS source, it is normally located under the css folder in your template directory. And its usually called custom.css or user.css, the downside with this is that you need access to either FTP or bee logged in to the backend as a Super Administrator.
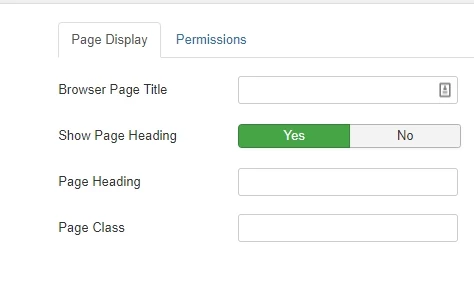
3 Use an extension to add CSS code in the article
If you want to use an extension to insert CSS in an article, you can not reuse the CSS codes without having it in every article that contains the same style.
What do I recommend?
A combination of the option 2 and 3, will give the easiest result and you can standardize some of the CSS styles in a file and add styles in that applies to certain articles at one addon at the end of the written article.

- LET ME KNOW IF YOU KNOW ANY OTHER WAYS TO DO THIS IN THE COMMENTS BELOW -