In Joomla, it’s possible to use CSS more effectively than most people realize. You can, if wanted personalize each page just by adding a CSS class to the menu link.
Joomla offers in most modern templates the ability to target either the title or the page’s alias. It makes customized CSS very easy, using the page class as a master class for each page’s underlying divs or text-styles.
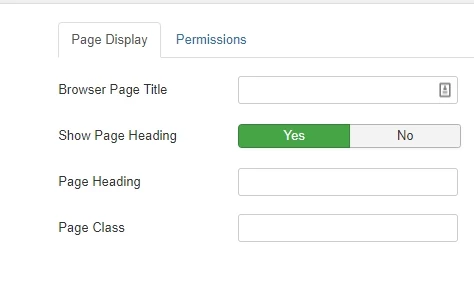
If the template doesn’t offer this, you can use a feature built into Joomla Core. This feature lets you add an extra class to the page when using the menu; by adding a ¨"Page Class" in the “Page Display” tab when you create the menu link.

Let me give an example. If you want to have another look at the Heading-Tag and add more space to your paragraphs and add another color to that particular page’s background. First, create the article. Go to Content -> Article -> Add New Article

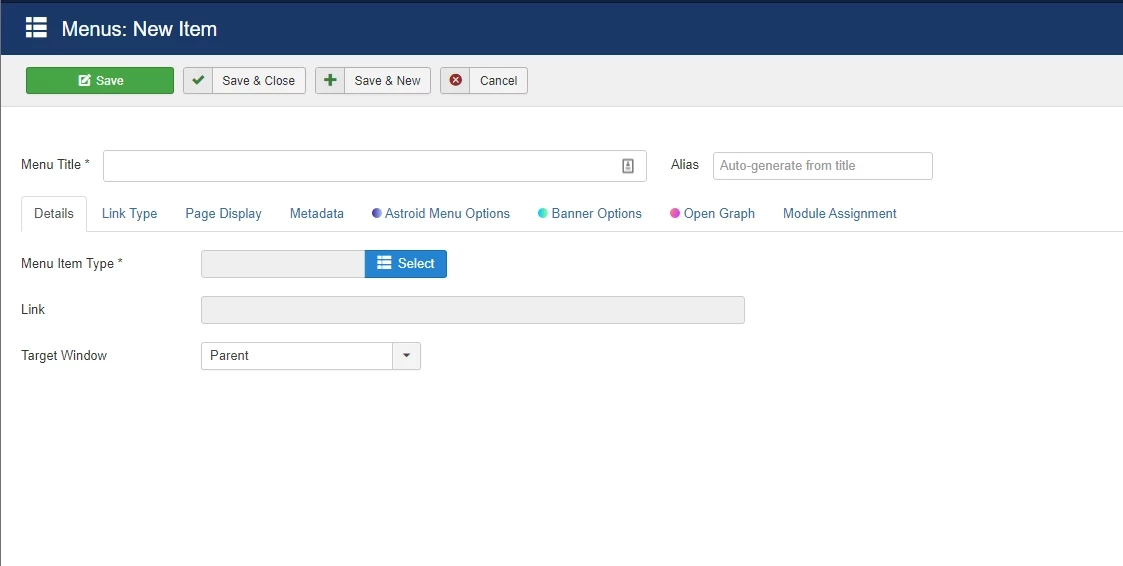
Create the content of your choice. I use JCE Editor, but the principle is the same in all editors. When you are finished writing, save the article. From there, you head over to The Menu -> Main Menu (Or the menu of your choice) -> Add New Menu Item. Create the menu title and add a link to the article.

When you now go to the tab “Page Display,” add a class in the “Page Class” (remember to put a space before the name, if not, it could end up with the class “Item-page[your class]".

Now in the CSS, if you target the class with nested subclasses, you can style this specific page. Let’s say the page has the class “my-class”. In the CSS, this will be:
.my-class {
background: #000000;
}
.my-class h1 {
font-size: 2.5rem;
}
.my-class p {
margin: 2rem 0;
}
Note that putting the background color on the “my-class” will impact the whole page. To narrow it down to only be under the content, you can do:
.my-class div[itemprop=\'articleBody\'] {
background: #000000;
}

- LET ME KNOW IF YOU KNOW ANY OTHER WAYS TO DO THIS IN THE COMMENTS BELOW -