Is it possible to make content sliders using pure CSS & HTML only? - Read through and find out more. I will show you some smart tricks that make an awesome reusable slider using only HTMl & CSS.
Have you ever written a long article with mutch specifications inside? - These articles have their way to become very long and hard to read. There is an excellent way to intrigue your users to read more using content sliders.
The trick is to use HTML-tag <details> and <summary> in combine this will trigger the HTML to create a slider. It’s easy and fast to set up, and I will show you how to do this in easy steps.
Step 1: Create the HTML outlay
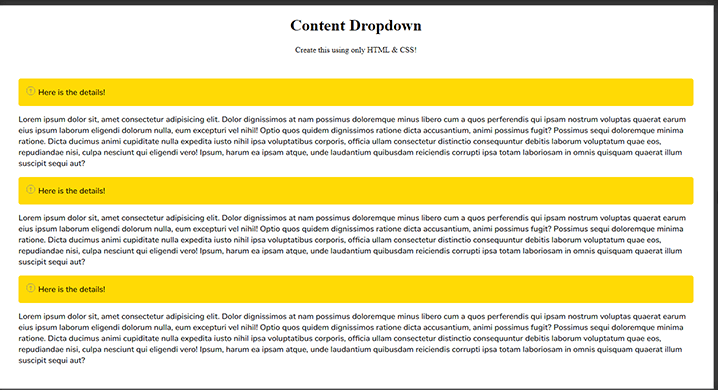
This is what we will make:
To ensure reusable code, I have decided to wrap the code in a <div>. This way, we will ensure that you can maintain the same style for every slider that contains the outer <div>-class.
Now let’s get into it!
The first thing to do is to set the outer <div>. You can achieve this by saying:
<div class=”slider”> …… </div>The content will get the outer class of .slider, which you can be given styles by using CSS.
Step 2-1: Create the slider HTML
Now its time to create the actual slider inside the <div class=”slider”>, this is done by defining the slide using the HTML-tag <details>. The syntax for the complete slider will be:
<details>
<summary>{title of the slider}</summary>
<p>Content<p>
</details>The summary tag contains the title and stays on top when the slider is collapsed and folded out.
Step 2-2 Decide if you like to style the content inside the slider using a <div>-class.
This way, you can have multiple sliders on one page and specify each slider’s <div> to be unique. The syntax can now look as followed:
<details>
<summary>{title of the slider}</summary>
<div class=”slider-content”>
<h1>Welcomme to the specifications</h1>
<p>Hello to you!</p>
</details>You can use any HTML inside the slider; this way, you can target the contents with plain CSS
The slider out of the box looks very straightforward. To edit this, you can use CSS to override the look if you like.
Step 3 Style slider with CSS
It is relatively easy to manipulate the look of the slider with CSS. IN this example, we will use:
.slider {
padding: 2em;
margin: 0;
font-family: Arial, sans-serif;
}
.slider summary {
padding: 1em;
background: #ffda05;
margin-bottom: 1em;
cursor: pointer;
outline: none;
border-radius: 0.3em;
font-weight: bold;
transition: background 0.3s;
}
.slider summary:hover {
background: #ffe036;
}
.slider details[open] summary ~ * {
animation: sweep 0.5s ease-in-out;
}
@keyframes sweep {
from
{
opacity: 0;
margin-top: -10px;
}
to {
opacity: 1;
margin-top: 0;
}
}

- LET ME KNOW IF YOU KNOW ANY OTHER WAYS TO DO THIS IN THE COMMENTS BELOW -