Using custom characters in JCE Editor can be challenging, especially if you want to use symbols, not on the JCEs default list. There are two ways to do this.
Special characters are often used in content to show something, but could you please explain how a field is inserted into an article? You know it's by inserting curly brackets { and }, but you can't insert the field number in between because you will then show the field instead of the text.
The two methods
There are two ways to do this. One is by overriding/adding the characters to the Character Map in JCE; how come this method requires you to add each code separately in each of your JCE profiles using an HTML entity? Using this way, you must ensure that JCE does not strip your code. The other way is by using CSS and pseudo-elements
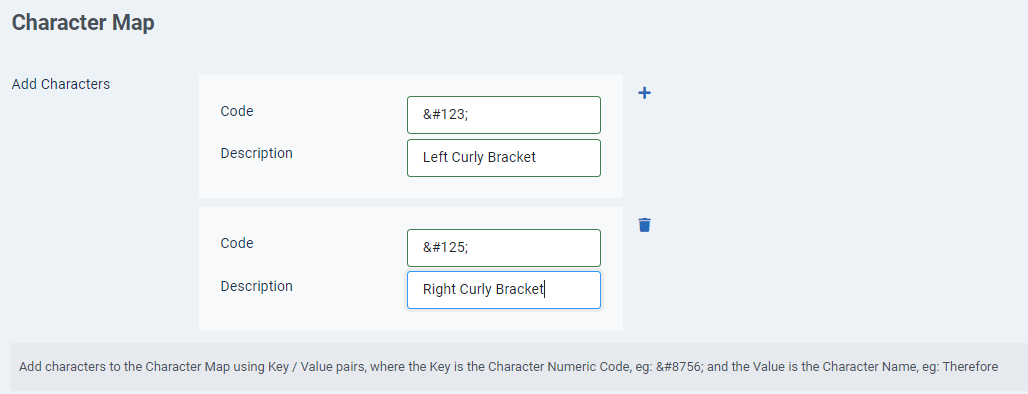
Method 1: Override the Character Map
Adding special characters to the Character Map is very time-consuming. First, you'll need to find the HTML entities you want to add. Here is a list of them. Now go into your JCE profile of choice; go into "Plugin Parameters" and find Character Map. There you need to add all your entities.

Method 2
<span class="special-chars curly-backets">field 1</span>

// Curly Brackets
span.special-chars {
display: inline-block;
background-color: 777;
}
span.curly-brackets:before {
content: "{";
}
span.curly-brackets:after {
content: "}";
}
Now we will add a CSS file to JCE.
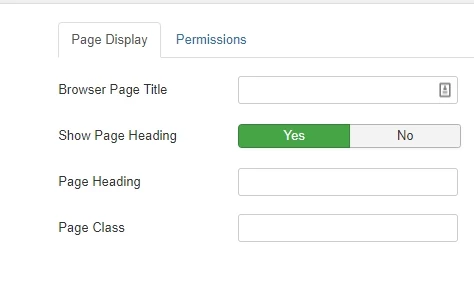
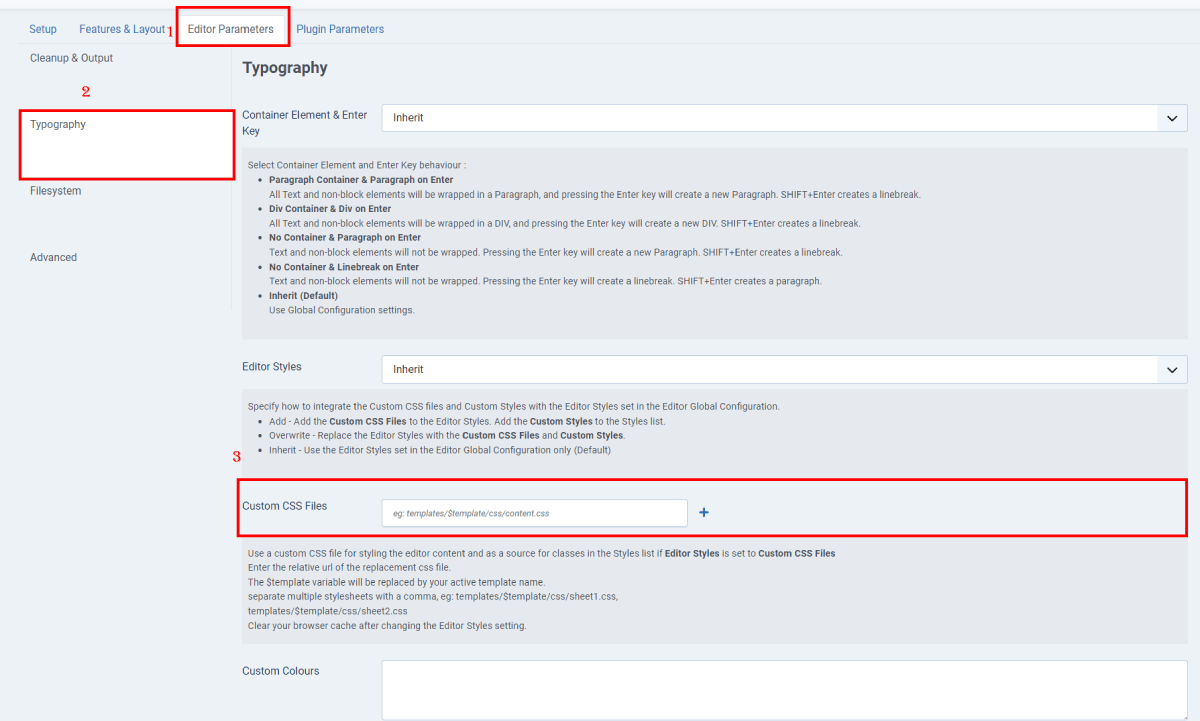
Go to Components → JCE Editor → Profiles → [YOUR PROFILE] usually "Default" → Editors Parameters ↔ Typography → Write your file path and name in "Custom CSS Files"

Now add the styles to the Plugin Parameters.
Go into your Profile (as above) → Plugin Parameters → Style Select (scroll down to find)

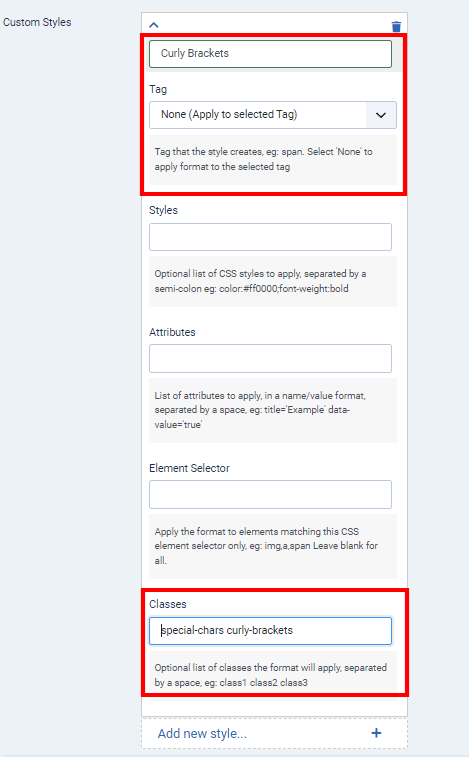
Now you can add the Styles directly into
Here you add your styles

There are three places to make sure you add the styles. Give it a Name, Tag, and Classes (for Tag, it is helpful to use "span").

In your article, select the test to have, like the Styles dropdown, and your "Curly Brackets" will appear.
REMEMBER TO ADD YOUR STYLES TO THE TEMPLATE!

- LET ME KNOW IF YOU KNOW ANY OTHER WAYS TO DO THIS IN THE COMMENTS BELOW -