Let's state it once and for all, the backend in Joomla is quite boring, but what if you can give it a more interactive and interesting look. This is quite easy to do using the backend modules and CSS.
The reason for this article offsprings from a Youtube Video that shows the benefits of haveing an customized backend, and it explains the steps on how to do this. I will give you some other solutions and my own thoughts here, but the basis is the same.
How do i add an module to the Backend?
In the backend you will be able to ad an module as simple as doing it in the frontend. See this article on how to do this "How to create an Module in the Backend".
So what can i do? - This question is better answered by saying: - What would you like to see in the backend. If you like an Module to be displayed with a Custom look, you can add CSS to the Custom Module, to do this you go into the Backend template that you use.
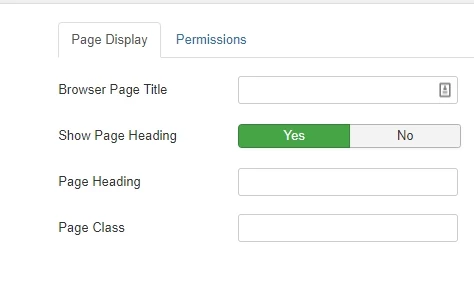
The first thing to do is to add a CSS file to the backend template. The images below shows the steps to take to go to the backend template and create a file called "custom.css". You must use this name to get the customize CSS to work. The file is built in by default to almost every templates both frontend and backend.
{{snippet add-files-to-a-template}}
How to give the Mainpage of your Isis Backend a new look
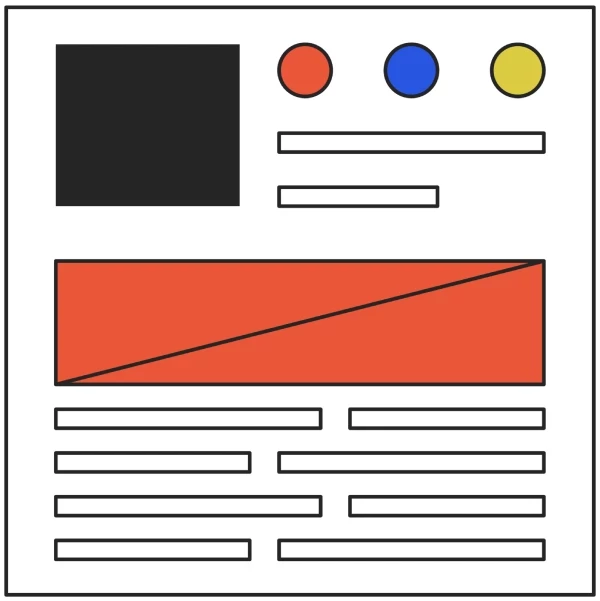
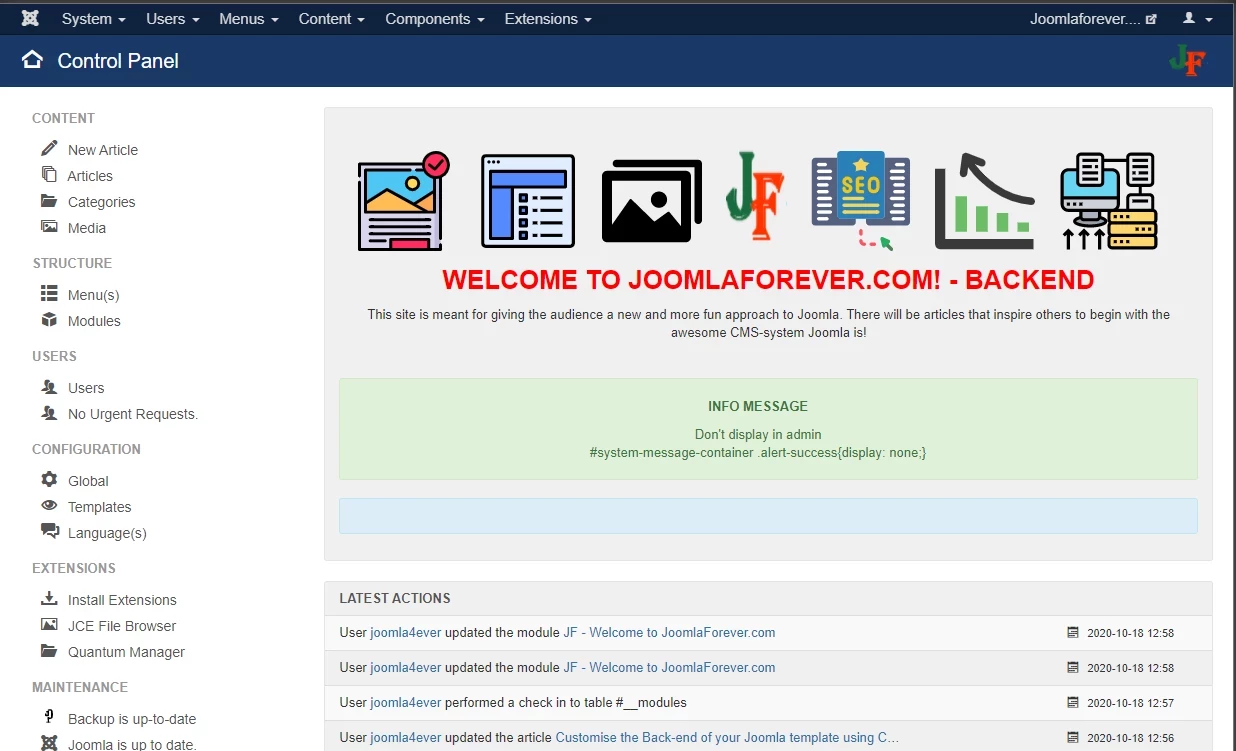
Joomla out of the box has the opportunity to have custom a design in the Backend too. You don't have to create your own template or download any templates to do this, just use the Custom Module to display your content. JoomlaForever's Main Backend page now looks like this:

This is made by adding pictures with links to important bacikend pages, all by copying the links within the menues of Joomla Backend top menu. We add styles to page by refering to the styles class that is setup. The easiest way to do this is by wrapping the content parts into a DIV class, makeing sure that the class added don't exsists in the Joomla Core as default. and put your costomized content within this.
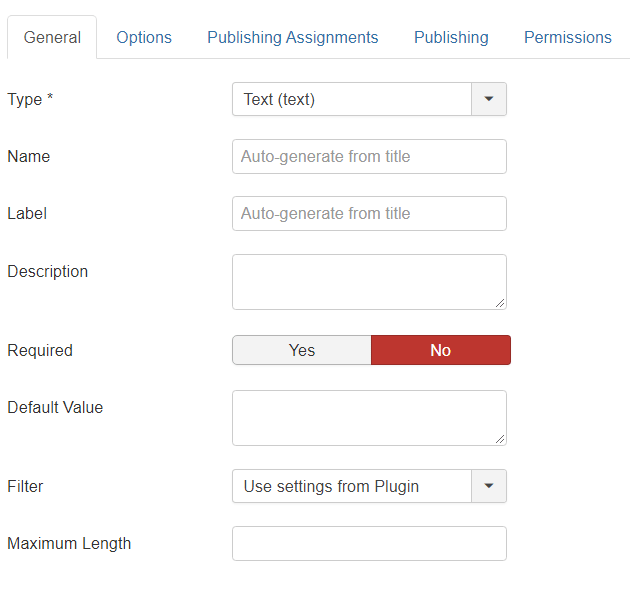
This way you can controll how the styles appear with the master class. You can read about this at MDN. To explain this i will give an example of my own Custom Module:
The Main Page of the Backend contains several Modules by default, to put an extra Module into the Mainpage, it's important to use the position "cpanel", this will display your Custom Module on the Backend's Mainpage. You can read more about how to create an Module in the Backend here
Create a new look on other Backend pages
You can also change the look of your other pages, just by adding the same code or something else into an module with position "toolbar".
Our article list page now looks like this:

How to reorder the placements of things in Joomla
The order of things in Joomla is the same principle for all things (Modules, Plugins, Articles, and Categories), by default is set to descending (Desending - This means that the highest placement comes first on the page), but its posible to change this order.

By clicking the two arrows, you can drag the order of your Modules to be displayed.
Based on this Youtube Video from Basic Joomla Tutorials



 <ul class="j-links-group nav nav-list">
<ul class="j-links-group nav nav-list">