If you are using Joomla as your CMS, there is a way to customize your website. These are called Template overrides. You can override almost everything in Joomla to fit your needs. You need some basic knowledge of PHP, but otherwise, it is pretty straightforward.
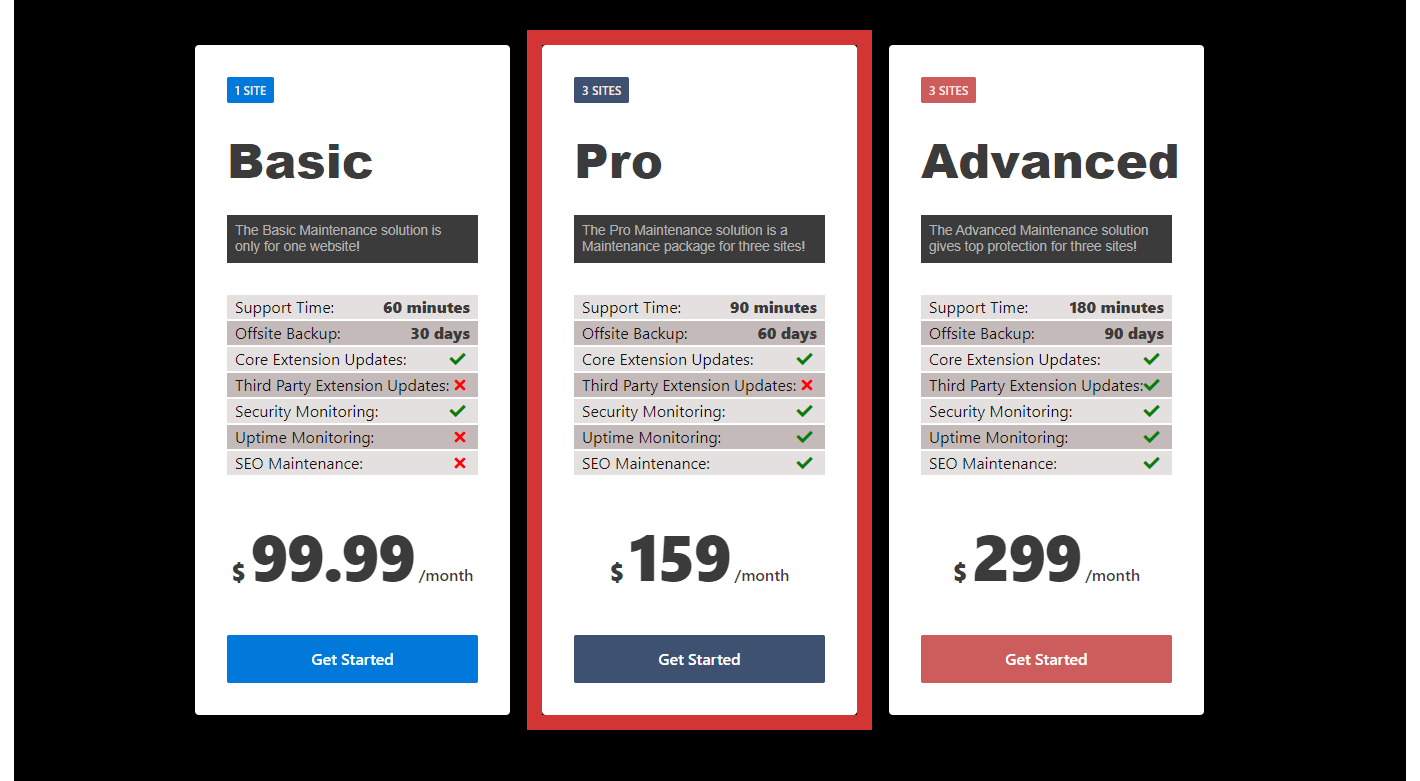
|In this tutorial, we will create a price table for displaying our services. The override is to be in the templates/[YOUR TEMPLATE NAME]/html/mod_articles_category/ folder.
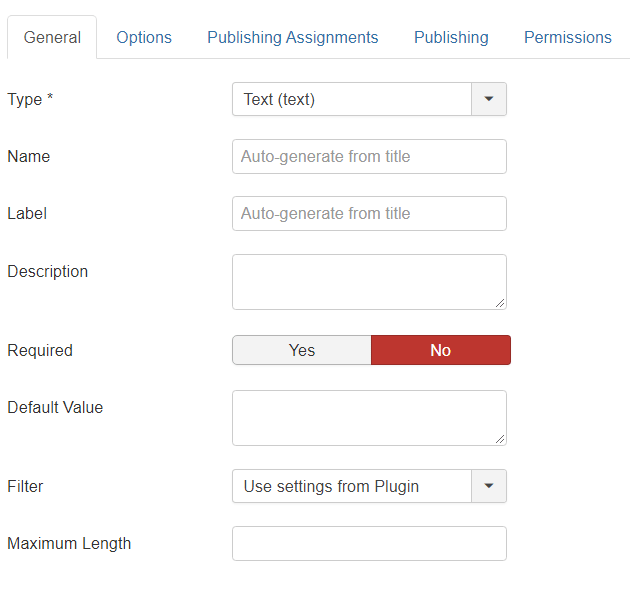
The Fields - Which fields to use for our Template override
To make a working pricing table, you should have several features. In this example, I have created eight different features using Radio buttons, and these trigger CSS styles for the checkmarks that use Font Awesome (https://www.fontawesome.com).
- Price - Text field
- Short description - Textarea field
- Features - Radio buttons (As many features you want to have)
- Best Price - Radio button
- Short description - Textarea
- Label Text / Label Color - Checkboxes (Additional features)
- Link to store, ie. to PayPal
How is the structure for the Template Override
If you are familiar with how a template override works, you know that the overrides need to be in the html folder of your template. Since this is a module override and is for an article category, it must be inside the folder mod_article_category inside the html folder. The file’s name is entirely up to you, but good practice is to use a meaningful name. Remember to use letters and replace spaces with a dash (-) and not an underscore (_). The file type needs to be set to .php since it is an override.

Here is the PHP Code for the Template override
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_category
* @Author JoomlaForever.com
* @copyright Copyright (C) 2005 - 2018 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
?>
<!-- partial:index.partial.html -->
<div class="maintenance-cards">
<div class="price-tables">
<div class="price-table-row row">
<?php foreach ($list as $item) : ?>
<!-- Price Table -->
<?php $customFields = FieldsHelper::getFields('com_content.article', $item, true);
foreach ($customFields as $customField){
$customFields[$customField->name] = $customField;
}?>
<div class="price-table-col <?php echo $customFields['wm-featured']->value; ?>">
<div class="pricing-table <?php echo $customFields['wm-label-color']->value; ?>">
<!-- Table Head -->
<div class="pricing-label"><?php echo $customFields['wm-label']->value; ?></div>
<h2 class=""><?php echo $item->title; ?></h2>
<h5><?php echo $customFields['wm-description']->value; ?></h5>
<!-- Features -->
<div class="pricing-features">
<div class="support-features">
<div class="feature wm-support-time">
<?php echo $customFields['wm-support-time']->label; ?>
<span><?php echo $customFields['wm-support-time']->value; ?></span></div>
<div class="feature wm-backup"><?php echo $customFields['wm-backup']->label; ?>
<span><?php echo $customFields['wm-backup']->value; ?></span></div>
</div>
<div class="other-features">
<div class="feature wm-updates-core">
<?php echo $customFields['wm-updates-core']->label; ?>
<span class="icon <?php echo $customFields['wm-updates-core']->value; ?>"> </span></div>
<div class="feature wm-updates-other"><?php echo $customFields['wm-updates-others']->label; ?>
<span class="icon <?php echo $customFields['wm-updates-others']->value; ?>"> </span></div>
<div class="feature wm-security"><?php echo $customFields['wm-security']->label; ?>
<span class="icon <?php echo $customFields['wm-security']->value; ?>"> </span></div>
<div class="feature wm-uptime"><?php echo $customFields['wm-uptime']->label; ?>
<span class="icon <?php echo $customFields['wm-uptime']->value; ?>"> </span></div>
<div class="feature wm-seo"><?php echo $customFields['wm-seo']->label; ?>
<span class="icon <?php echo $customFields['wm-seo']->value; ?>"> </span></div>
</div>
</div>
<!-- Price -->
<div class="price-tag">
<span class="symbol">$</span>
<span class="amount"><?php echo $customFields['wm-price']->value; ?></span>
<span class="after">/month</span>
</div>
<!-- Button -->
<a class="price-button" href="/<?php echo $item->link; ?>">Get Started</a>
</div>
</div>
<?php endforeach; ?>
</div>
</div>
</div>
The CSS code for the template override is as follows:
.services-pages div[itemprop="articleBody"] .maintenance-cards {
max-width: 75%;
margin: 5rem auto;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-table-col {
max-width: 315px;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row {
display: flex;
flex-wrap: wrap;
gap: 2rem;
justify-content: center;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row
h5 {
margin: 2rem 0;
line-height: 1.25;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row
h2 {
margin: 1rem 0;
line-height: 1;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row
.pricing-table {
background: #fff;
box-shadow: 0px 1px 10px -6px rgba(0, 0, 0, 0.15);
padding: 2rem;
border-radius: 4px;
transition: 0.3s;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row
.pricing-table
.pricing-label {
border-radius: 2px;
padding: 0.25rem 0.5rem;
margin-bottom: 1rem;
display: inline-block;
font-size: 12px;
font-weight: 500;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row
.pricing-table
h2 {
color: #3b3b3b;
font-size: 3rem;
font-weight: 800;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row
.pricing-table
h5 {
color: #b3b3b3;
background-color: #3b3b3b;
font-size: 0.85rem;
font-weight: 400;
padding: 0.5rem;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row
.pricing-table
.pricing-features {
margin-top: 2rem;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row
.pricing-table
.pricing-features
.feature {
font-size: 1rem;
margin: 0.125rem 0;
padding: 0 0.5rem;
color: #151414;
display: flex;
justify-content: space-between;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row
.pricing-table
.pricing-features
.feature:nth-child(even) {
background-color: #c5baba;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row
.pricing-table
.pricing-features
.feature:nth-child(odd) {
background-color: #c5baba73;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row
.pricing-table
span {
color: #3b3b3b;
font-weight: 900;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row
.pricing-table
.price-tag {
margin-top: 2rem;
text-align: center;
font-weight: 500;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row
.pricing-table
.price-tag
.symbol {
font-size: 24px;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row
.pricing-table
.price-tag
.amount {
letter-spacing: -2px;
font-size: 64px;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row
.pricing-table
.price-tag
.after {
color: #3b3b3b;
font-weight: 500;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row
.pricing-table
.price-button {
display: block;
color: #fff;
margin-top: 2rem;
padding: 0.75rem;
border-radius: 2px;
text-align: center;
font-weight: 500;
transition: 0.3s;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row
.pricing-table
.price-button:hover {
text-decoration: none;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-table-row
.pricing-table:hover {
box-shadow: 0px 1px 10px -4px rgba(0, 0, 0, 0.15);
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-cards {
font-family: "Rubik", sans-serif;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.purple
.pricing-label {
background: var(--clr-primary-dark);
color: var(--clr-primary-text);
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.purple
.price-tag {
color: var(--clr-primary-dark);
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.purple
.price-button {
background: var(--clr-primary-dark);
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.purple
.price-button:hover {
background: var(--clr-secondary-dark);
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.turquoise
.pricing-label {
background: var(--clr-primary-blue);
color: var(--clr-primary-text);
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.turquoise
.price-tag {
color: var(--clr-primary-blue);
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.turquoise
.price-button {
background: var(--clr-primary-blue);
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.turquoise
.price-button:hover {
background: var(--clr-seconary-blue);
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.red
.pricing-label {
background: var(--clr-indianred);
color: var(--clr-primary-text);
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.red
.price-tag {
color: var(--clr-indianred);
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.red
.price-button {
background: var(--clr-indianred);
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.red
.price-button:hover {
background: var(--clr-indianred-hover);
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.icon::before {
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.no::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "";
color: red;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.yes::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "";
color: green;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.price-cards {
margin: 4rem 0 3.5rem 0;
background-color: var(--clr-secondary-dark);
padding: 2rem 0.5rem;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.no-featured {
background-color: transparent;
}
.services-pages
div[itemprop="articleBody"]
.maintenance-cards
.price-tables
.featured {
font-size: 16px !important;
/* This ribbon is based on a 16px font side
and a 24px vertical rhythm. I've used em's
to position each element for scalability.
If you want to use a different font size
you may have to play with the position
of the ribbon elements */
position: relative;
outline: var(--clr-indianred-hover) 15px solid;
color: #fff;
/* Adjust to suit */
z-index: 1;
margin-bottom: auto;
/* Based on 24px vertical
rhythm. 48px bottom margin
- normally 24 but the ribbon 'graphics'
take up 24px themselves so we double it.
&::before {
left: -2em;
border-right-width: 1em;
border-left-color: transparent;
}
&::after {
right: -2em;
border-left-width: 1em;
border-right-color: transparent;
}*/
}
This is a fork from CodePen
This tutorial is a replica of Vincent Van Googles - Codepen (https://codepen.io/Gogh/pen/rNxOYYx) with modifications for our template override. Remember to have Bootstrap enabled for your template.

- LET ME KNOW IF YOU KNOW ANY OTHER WAYS TO DO THIS IN THE COMMENTS BELOW -