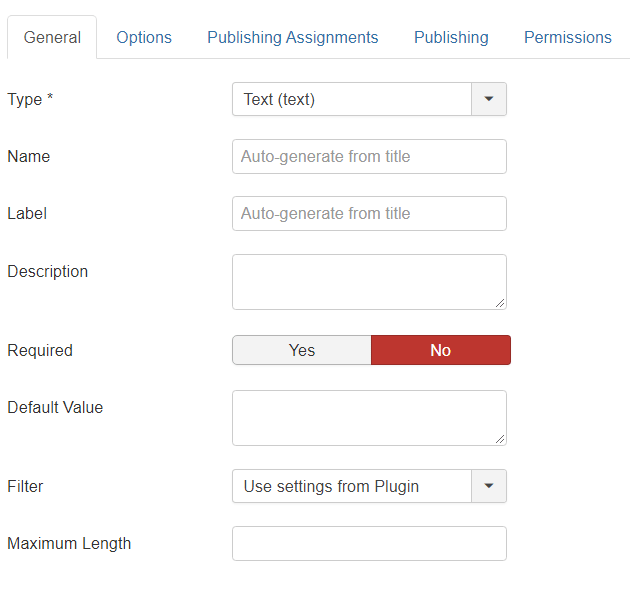
In Joomla 4, we were introduced to “subforms”, which are great for creating more user-friendly fields for your articles or page, containing the fields in the subform.
The problem is that when you create a subform, the fields in the subform are divided by a comma. This doesn’t look good on your pages, so to solve this problem, we can override the default subform of Joomla.
To achieve this, you need to create an override for the subform. This can be done by creating a new file in the html folder of your template. Here you can read more about "how do I get a Subform to look better".
Go to System > Site Templates.

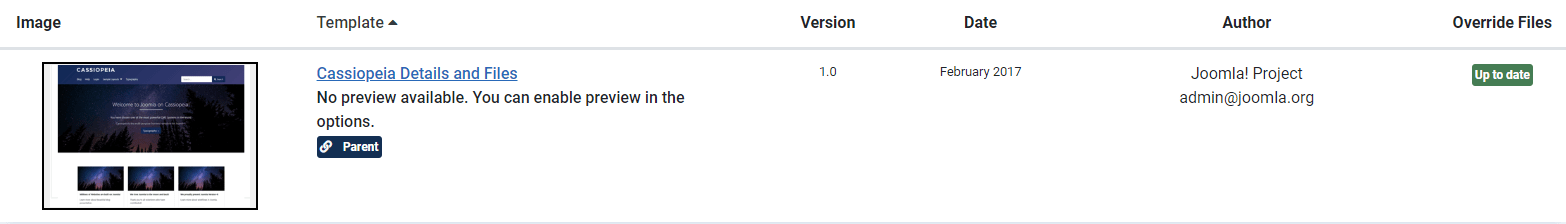
Choose your template by selecting it. In this example, we will use the default J4 template “Cassiopeia”, so go into “Cassiopeia Details and Files”.
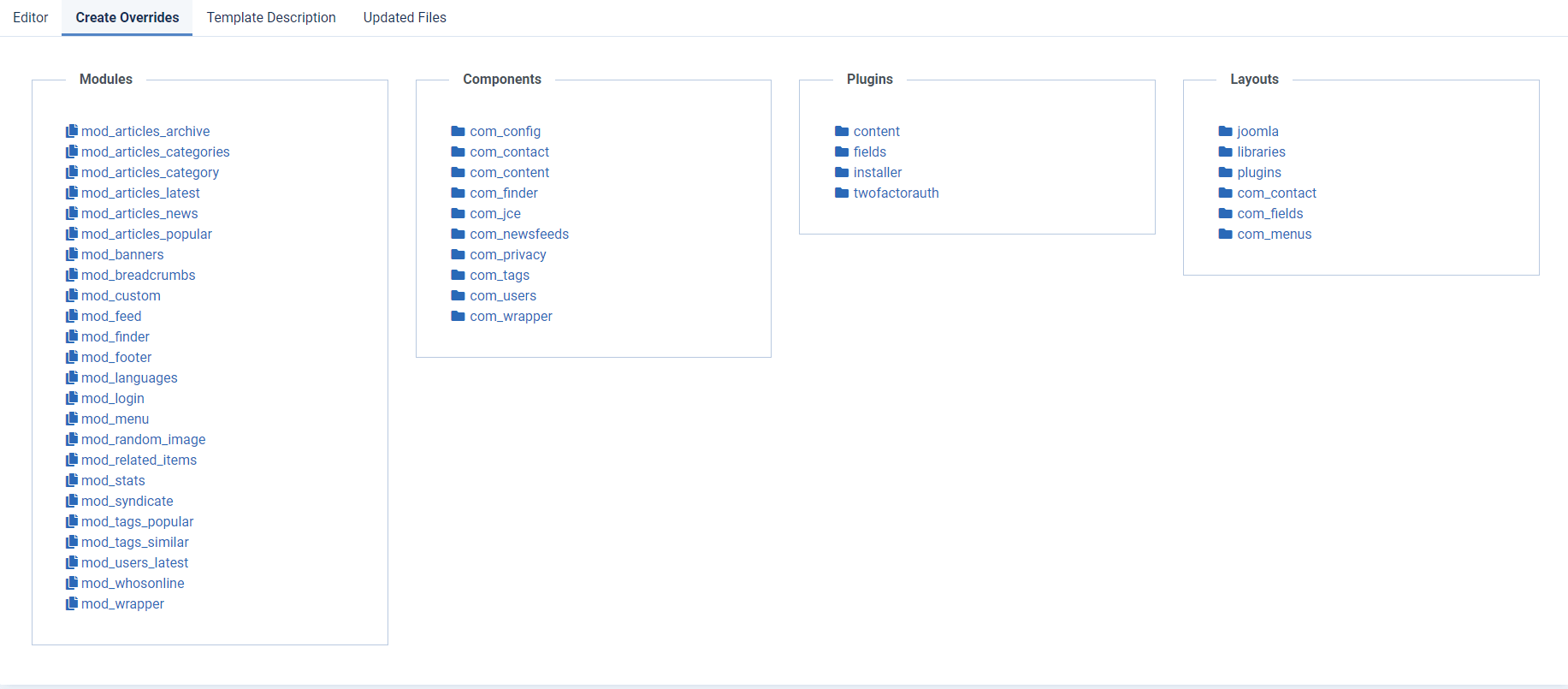
Select “Create Overrides” > Plugins > fields > subform

You need to open the file in the Joomla Editor located in the “html” folder. Navigate to the file “subform.php” in the folder ”/templates/cassiopeia/html/plg_fields_subform”. The file should look like this:
<?php
/**
* @package Joomla.Plugin
* @subpackage Fields.Subform
*
* @copyright (C) 2019 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
use Joomla\Component\Fields\Administrator\Helper\FieldsHelper;
defined('_JEXEC') or die;
if (!$context || empty($field->subform_rows))
{
return;
}
$result = '';
// Iterate over each row that we have
foreach ($field->subform_rows as $subform_row)
{
// Placeholder array to generate this rows output
$row_output = array();
// Iterate over each sub field inside of that row
foreach ($subform_row as $subfield)
{
$class = trim($subfield->params->get('render_class', ''));
$layout = trim($subfield->params->get('layout', 'render'));
$content = trim(
FieldsHelper::render(
$context,
'field.' . $layout, // normally just 'field.render'
array('field' => $subfield)
)
);
// Skip empty output
if ($content === '')
{
continue;
}
// Generate the output for this sub field and row
$row_output[] = '<span class="field-entry' . ($class ? (' ' . $class) : '') . '">' . $content . '</span>';
}
// Skip empty rows
if (count($row_output) == 0)
{
continue;
}
$result .= '<li>' . implode(', ', $row_output) . '</li>';
}
?>
<?php if (trim($result) != '') : ?>
<ul class="fields-container">
<?php echo $result; ?>
</ul>
<?php endif; ?>
Now Change the code in line 56 from this:
$result .= '<li>' . implode(', ', $row_output) . '</li>';To this:
$result .= '<li>' . implode('<span class="field-divider">,</span> ', $row_output) . '</li>';
Then simply put this in "user.css":
.field-divider { display: none; }
- LET ME KNOW IF YOU KNOW ANY OTHER WAYS TO DO THIS IN THE COMMENTS BELOW -