Icons have a significant visual effect to have on your website. Did you know that using an icon as a Custom Field is possible? - Creating an override for the Field layout is done in minutes.
Since Font Awesome is included in Joomla's Cassiopeia template, we will use a template override for the Field layout.
How do we create a Joomla override in Joomla 4?
Creating overrides in Joomla 4 is relatively easy. It is easier if you can read code and know HTML. Just follow these steps:
Go to System Site Templates [YOUR TEMPLATE NAME] Details and Files
Select the "Site Template" to go into the area for creating overrides of Joomla 4.
 Joomla 4 left menu
Joomla 4 left menu
Select "System" from the left menu.
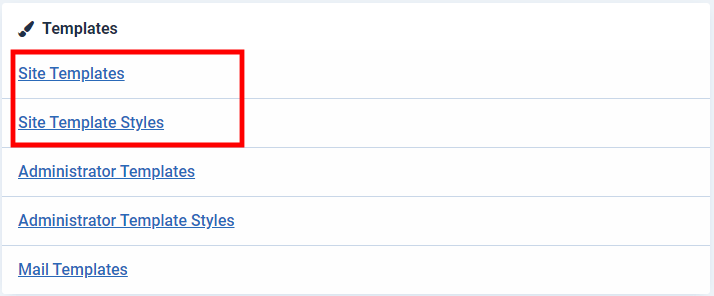
What are the differences between "Site Templates" and "Site Template Styles"?
The difference between Site Templates and Site Template Styles is that the overrides for the Template that is put on the Site Templates place, here you put all your customization of the site. The Styles are set in the separate Site Template Styles, which you only use to change the site's primary colors and add a custom logo and the template's name.
 Joomla 4 select "Site Templates"
Joomla 4 select "Site Templates"
This opens the place where you create the overrides. There is a selection called "Create Overrides"; go into it.

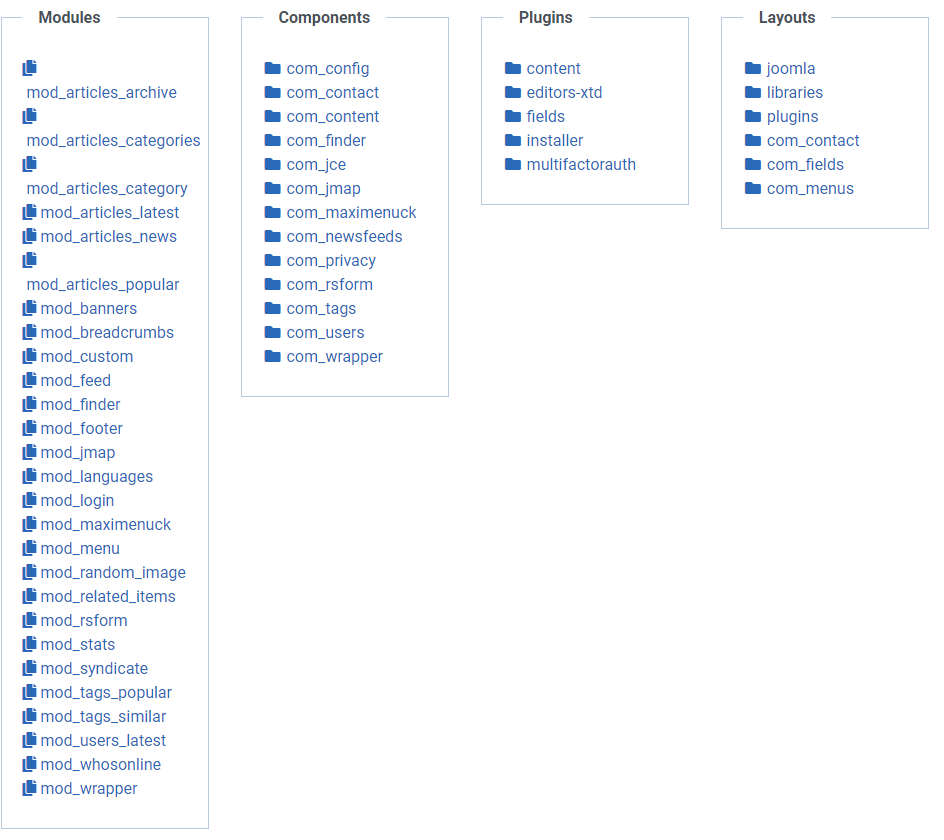
You will now come into the selection area where all your Modules, Components, Plugins, and Layout overrides are shown.

Now let's create the override
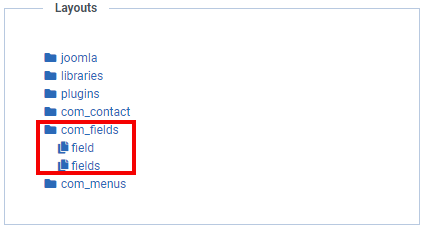
The override we are looking for is a "Layout"-override, and the field, this is located under Layouts ⇒ com_fields, select "Field".

Now go into the editor under HTML ⇒ layouts ⇒ com_fields ⇒ field ⇒ render.php.
REMEMBER TO RENAME THE render.php FILE!
Original code for Custom Field
<?php
/**
* @package Joomla.Site
* @subpackage com_fields
*
* @copyright (C) 2016 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Language\Text;
if (!array_key_exists('field', $displayData)) {
return;
}
$field = $displayData['field'];
$label = Text::_($field->label);
$value = $field->value;
$showLabel = $field->params->get('showlabel');
$prefix = Text::plural($field->params->get('prefix'), $value);
$suffix = Text::plural($field->params->get('suffix'), $value);
$labelClass = $field->params->get('label_render_class');
$valueClass = $field->params->get('value_render_class');
if ($value == '') {
return;
}
?>
<?php if ($showLabel == 1) : ?>
<span class="field-label <?php echo $labelClass; ?>"><?php echo htmlentities($label, ENT_QUOTES | ENT_IGNORE, 'UTF-8'); ?>: </span>
<?php endif; ?>
<?php if ($prefix) : ?>
<span class="field-prefix"><?php echo htmlentities($prefix, ENT_QUOTES | ENT_IGNORE, 'UTF-8'); ?></span>
<?php endif; ?>
<span class="field-value <?php echo $valueClass; ?>"><?php echo $value; ?></span>
<?php if ($suffix) : ?>
<span class="field-suffix"><?php echo htmlentities($suffix, ENT_QUOTES | ENT_IGNORE, 'UTF-8'); ?></span>
<?php endif; ?>
Code for Font Awesome Custom Field
<?php
/**
* @package Joomla.Site
* @subpackage com_fields
*
* @copyright (C) 2016 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Language\Text;
if (!array_key_exists('field', $displayData)) {
return;
}
$field = $displayData['field'];
$label = Text::_($field->label);
$value = $field->value;
$showLabel = $field->params->get('showlabel');
$prefix = Text::plural($field->params->get('prefix'), $value);
$suffix = Text::plural($field->params->get('suffix'), $value);
$labelClass = $field->params->get('label_render_class');
$valueClass = $field->params->get('value_render_class');
if ($value == '') {
return;
}
?>
<?php if ($showLabel == 1) : ?>
<span class="field-label <?php echo $labelClass; ?>"><?php echo htmlentities($label, ENT_QUOTES | ENT_IGNORE, 'UTF-8'); ?>: </span>
<?php endif; ?>
<?php if ($prefix) : ?>
<span class="field-prefix"><?php echo htmlentities($prefix, ENT_QUOTES | ENT_IGNORE, 'UTF-8'); ?></span>
<?php endif; ?>
<span class="field-value <?php echo $valueClass; ?>"><i class="fa fa-<?php echo $value; ?>"></i></span>
<?php if ($suffix) : ?>
<span class="field-suffix"><?php echo htmlentities($suffix, ENT_QUOTES | ENT_IGNORE, 'UTF-8'); ?></span>
<?php endif; ?>
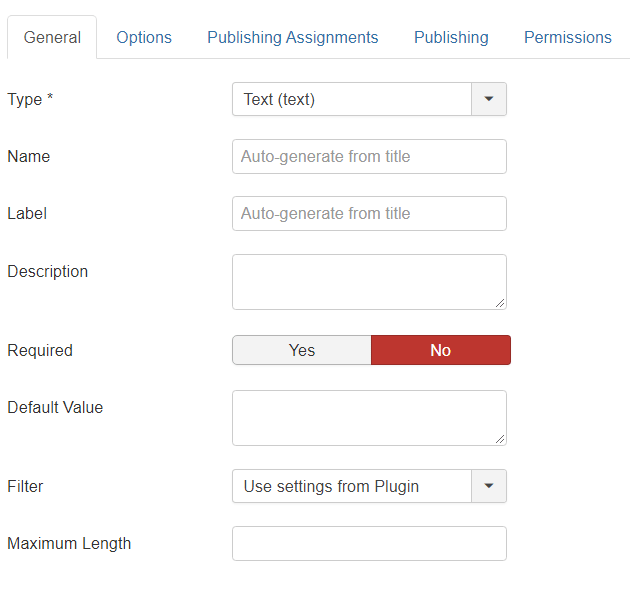
Now Create a field
The best field to use is the "radio-button" field. On the options tab - Go to layouts, and select the desired override.


- LET ME KNOW IF YOU KNOW ANY OTHER WAYS TO DO THIS IN THE COMMENTS BELOW -