Subform fields are mighty, but did you know they look like a list? - Here, I will show you how you can spice up the look of your Subform.
Although Subforms are not a new feature in Joomla 4 but were available already in Joomla 3, in Joomla 3, they were introduced as "Repeatable-Fields". But Subforms are taking things to the maks. If you use the Subforms as the default, it looks like a simple list separated by a comma. Here you can read "How to override the output of the default subform in Joomla 4," but we will now dive into the full power of the framework for which Joomla 4 is built.
How do we create a Joomla override in Joomla 4?
Creating overrides in Joomla 4 is relatively easy. If you can read code and know HTML, it is not so difficult. Just follow these steps:
Go to System Site Templates [YOUR TEMPLATE NAME] Details and Files
 Joomla 4 left menu
Joomla 4 left menu
Select "System" from the left menu.
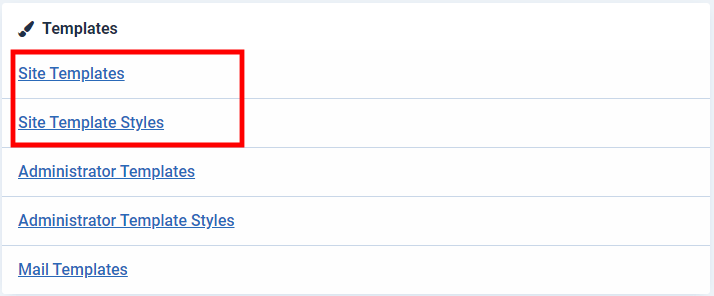
 Joomla 4 select "Site Templates"
Joomla 4 select "Site Templates"
Select the "Site Template" to go into the area for creating overrides of Joomla 4.
What are the differences between "Site Templates" and "Site Template Styles"?
The difference between Site Templates and Site Template Styles is that the overrides for the Template that is put on the Site Templates place, here you put all your customization of the site. The Styles are set in the separate Site Template Styles, which you only use to change the site's primary colors and put things like a custom logo and the template's name.
This opens the place where you create the overrides. There is a selection called "Create Overrides"; go into it.

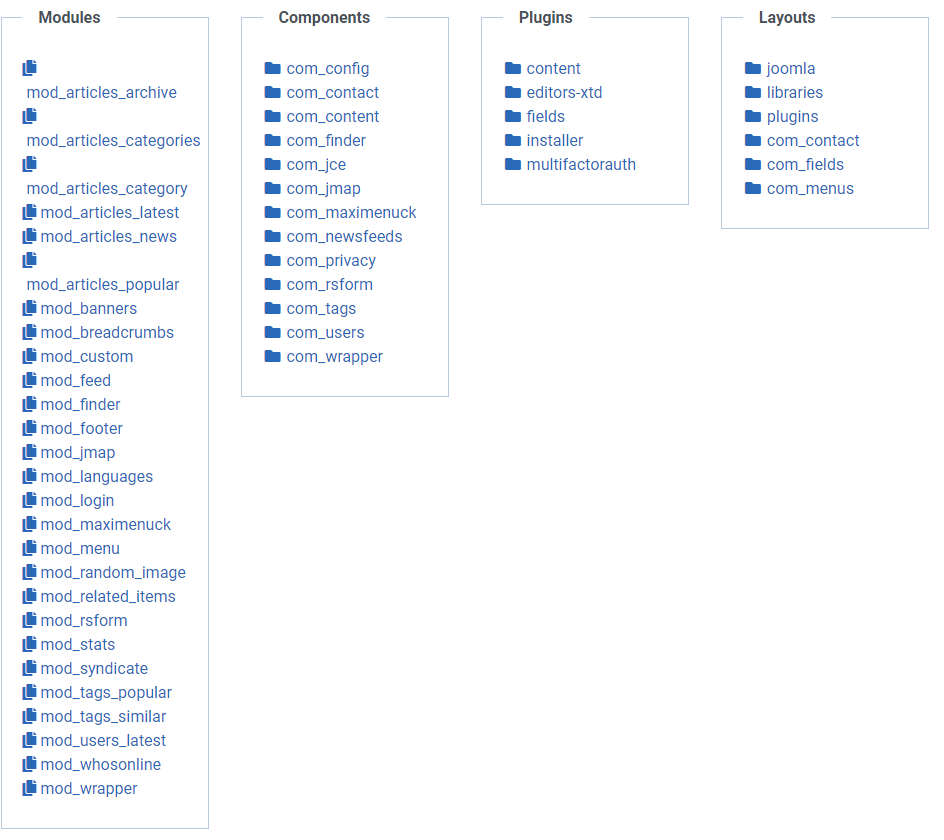
You will now come into the selection area where all your Modules, Components, Plugins, and Layout overrides are shown.

Select Plugins Fields Subform

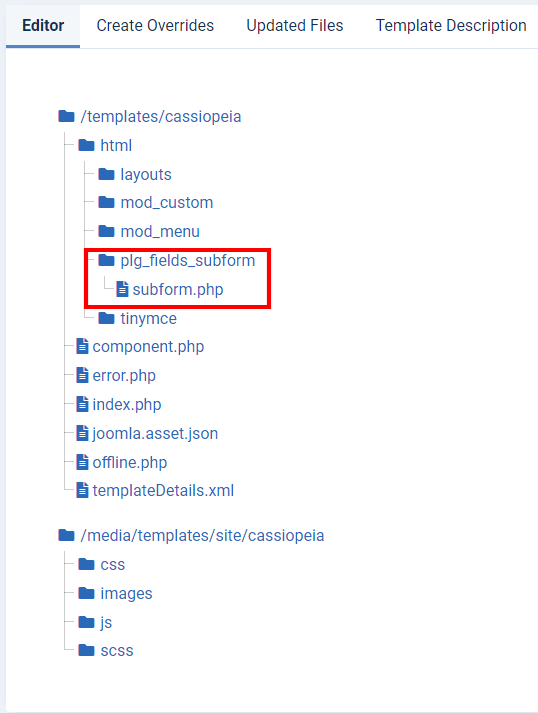
Go to the "Editor" - Select the html plg_field_subform subform.php

The default subform.php looks like this
<?php
/**
* @package Joomla.Plugin
* @subpackage Fields.Subform
*
* @copyright (C) 2019 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
use Joomla\Component\Fields\Administrator\Helper\FieldsHelper;
defined('_JEXEC') or die;
if (!$context || empty($field->subform_rows)) {
return;
}
$result = '';
// Iterate over each row that we have
foreach ($field->subform_rows as $subform_row) {
// Placeholder array to generate this rows output
$row_output = array();
// Iterate over each sub field inside of that row
foreach ($subform_row as $subfield) {
$class = trim($subfield->params->get('render_class', ''));
$layout = trim($subfield->params->get('layout', 'render'));
$content = trim(
FieldsHelper::render(
$context,
'field.' . $layout, // normally just 'field.render'
array('field' => $subfield)
)
);
// Skip empty output
if ($content === '') {
continue;
}
// Generate the output for this sub field and row
$row_output[] = '<span class="field-entry' . ($class ? (' ' . $class) : '') . '">' . $content . '</span>';
}
// Skip empty rows
if (count($row_output) == 0) {
continue;
}
$result .= '<li>' . implode(', ', $row_output) . '</li>';
}
?>
<?php if (trim($result) != '') : ?>
<ul class="fields-container">
<?php echo $result; ?>
</ul>
<?php endif; ?>
With:
On lines 52 and 56
<?php
/**
* @package Joomla.Plugin
* @subpackage Fields.Subform
*
* @copyright (C) 2019 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
use Joomla\Component\Fields\Administrator\Helper\FieldsHelper;
defined('_JEXEC') or die;
if (!$context || empty($field->subform_rows)) {
return;
}
$result = '';
// Iterate over each row that we have
foreach ($field->subform_rows as $subform_row) {
// Placeholder array to generate this rows output
$row_output = array();
// Iterate over each sub field inside of that row
foreach ($subform_row as $subfield) {
$class = trim($subfield->params->get('render_class', ''));
$layout = trim($subfield->params->get('layout', 'render'));
$content = trim(
FieldsHelper::render(
$context,
'field.' . $layout, // normally just 'field.render'
array('field' => $subfield)
)
);
// Skip empty output
if ($content === '') {
continue;
}
// Generate the output for this sub field and row
$row_output[] = '<span class="field-entry' . ($class ? (' ' . $class) : '') . '">' . $content . '</span>';
}
// Skip empty rows
if (count($row_output) == 0) {
continue;
}
$result .= '<li class="list-group-item">' . implode(', ', $row_output) . '</li>';
}
?>
<?php if (trim($result) != '') : ?>
<ul class="fields-container list-group">
<?php echo $result; ?>
</ul>
<?php endif; ?>

- LET ME KNOW IF YOU KNOW ANY OTHER WAYS TO DO THIS IN THE COMMENTS BELOW -